The brand identity for Block Stories had as its primary goal to harmoniously blend human and technological narratives within its art direction. Finding the right fusion between humanity and technology was key to captivate audiences by showcasing the essence of the people behind the highly-complex code. The primary scope of the brand encompassed the logotype, motion graphics for the media pack, promotional material, and web applications.
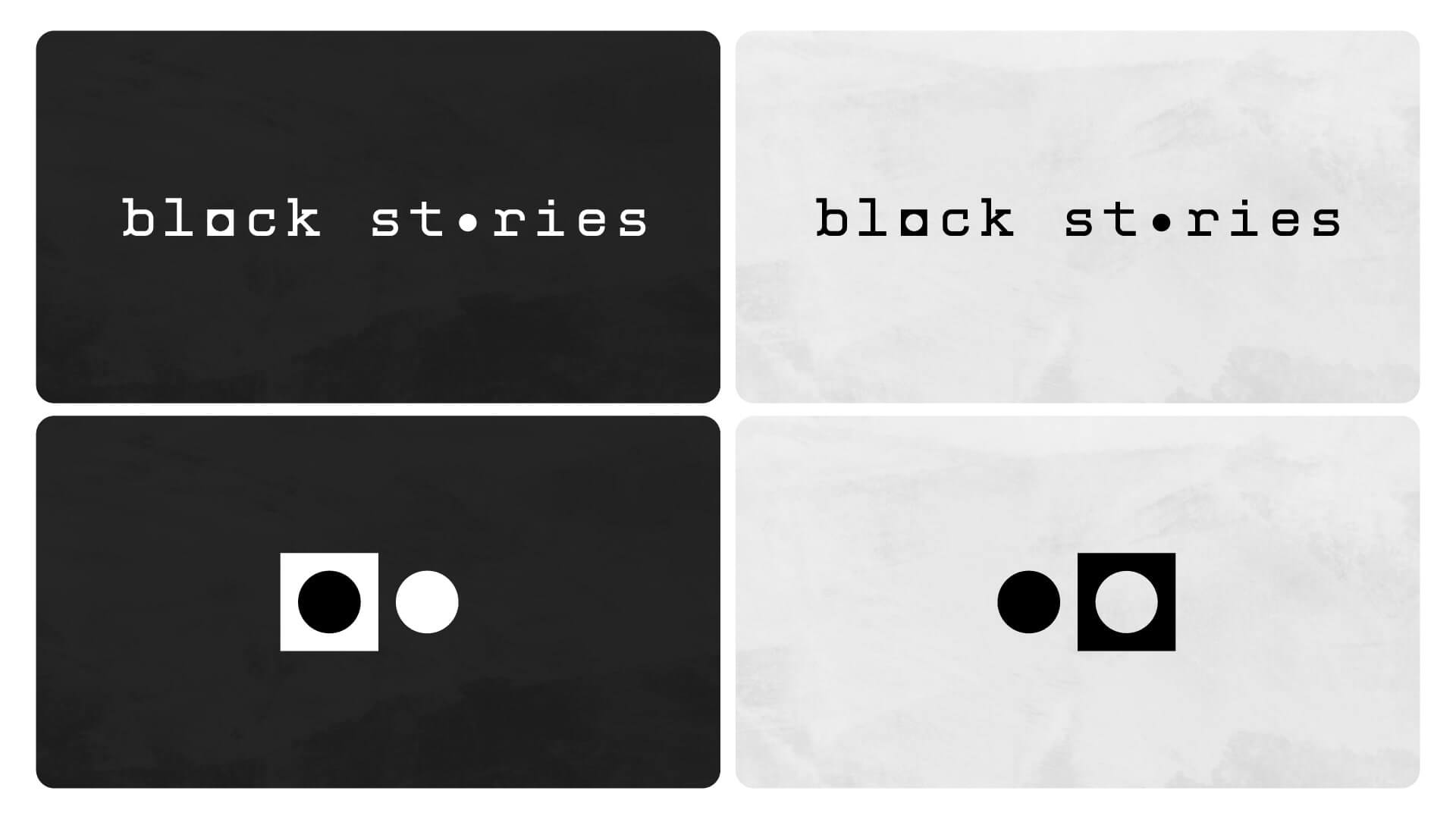
The Block Stories logo was designed to capture the soul of the branding, marrying the technological and human dimensions. Drawing inspiration from a developer-esque monotype font, we added an editorial twist by transforming the 'o's in the wordmark into a striking symbol, signifying contrasting yet connected forces. These symbols could be merged to create a distinct editorial isotype.
To craft the animations, we initially concentrated on key kinetic typography components, blending digital and analog techniques to reinforce the brand's core concept. Glitches, data aberrations, typing, and organic motion were uniquely combined to generate the animation for the main logo, chapter numbers, and protagonist names.
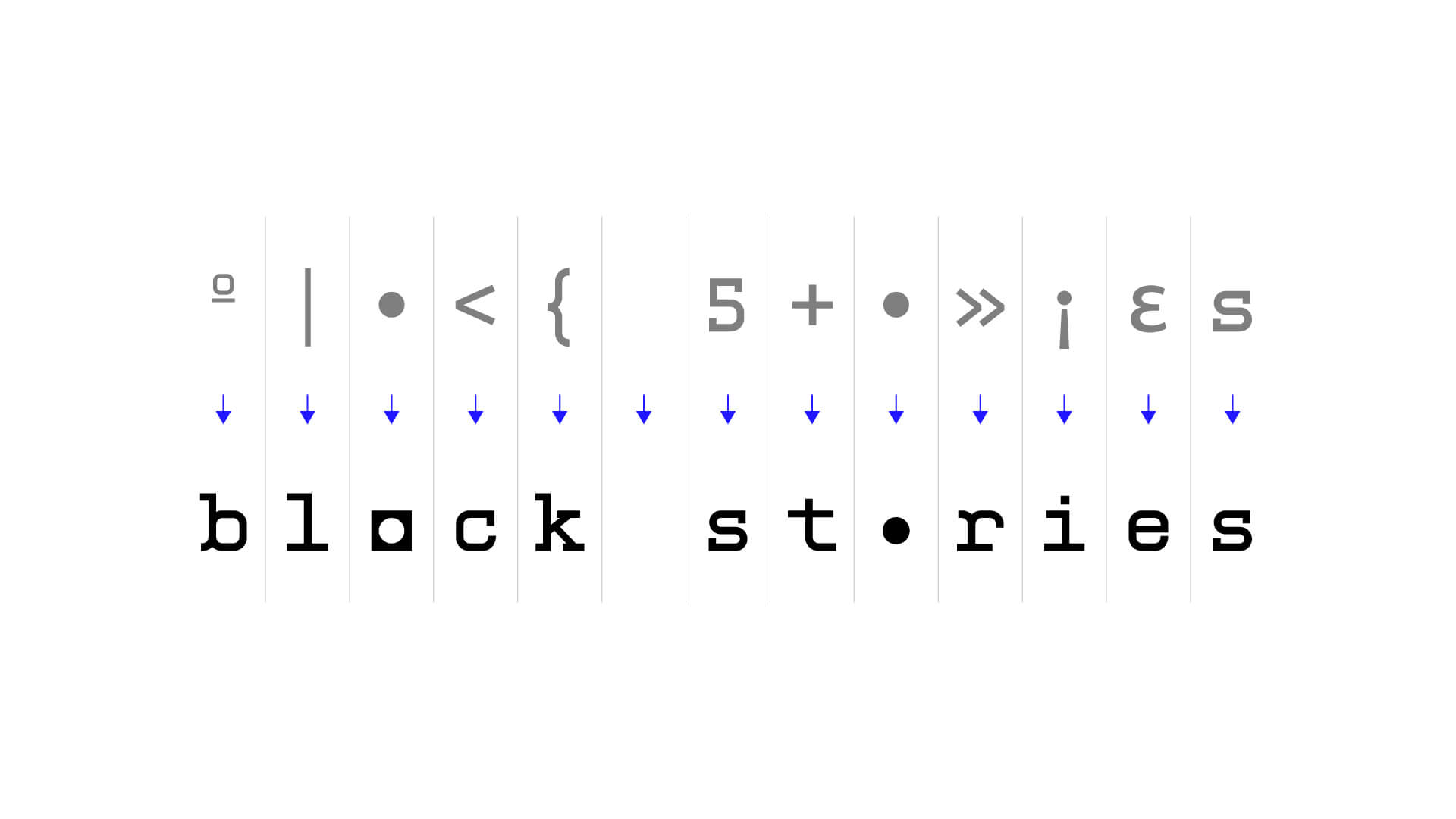
For the opener, each character was mapped to a specific special character or glyph, determining the progression sequence while maintaining a harmonious transition across the vertical sections of the wordmark. After animating the initial progression, digital ornaments were added to yield a dynamic and distinctive piece.
While the same fundamental concepts were applied to the chapter and name animations, the overall pacing of the animation was reduced for these pieces, to create contrast with the opener and favor readability.
Ultimately, we developed the backgrounds, consisting of flying cubes. These background elements were also used in the web application, bringing consistency across all channels. A gritty, noisy texture was chosen to add an analog touch to the primary sequences.
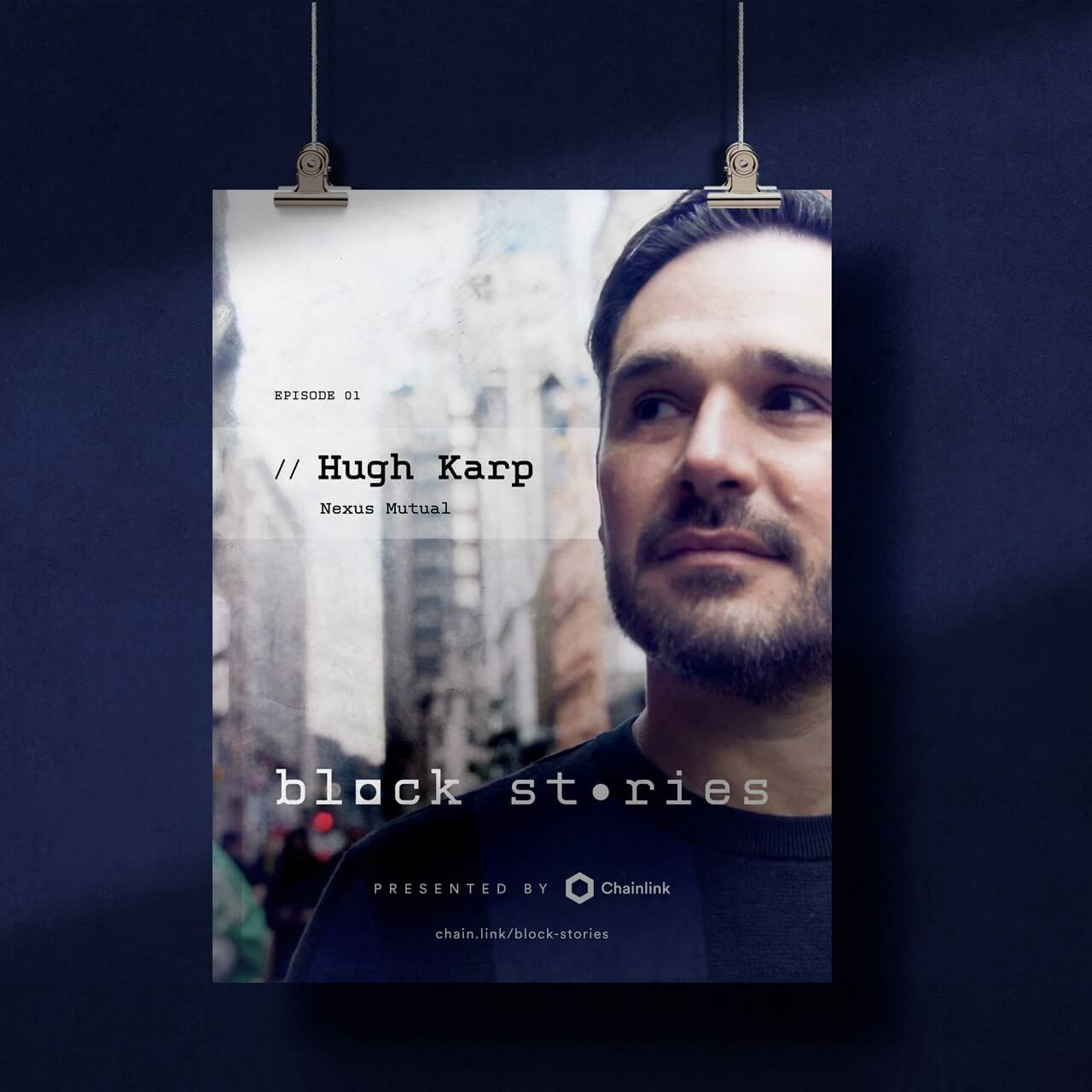
As an element of the digital collateral, we designed a layout for posters primarily used as promotional assets. By focusing on the episode's protagonist rather than the company or industry vertical, we aimed to bring the human story to the forefront, creating an emotional connection with the audience.
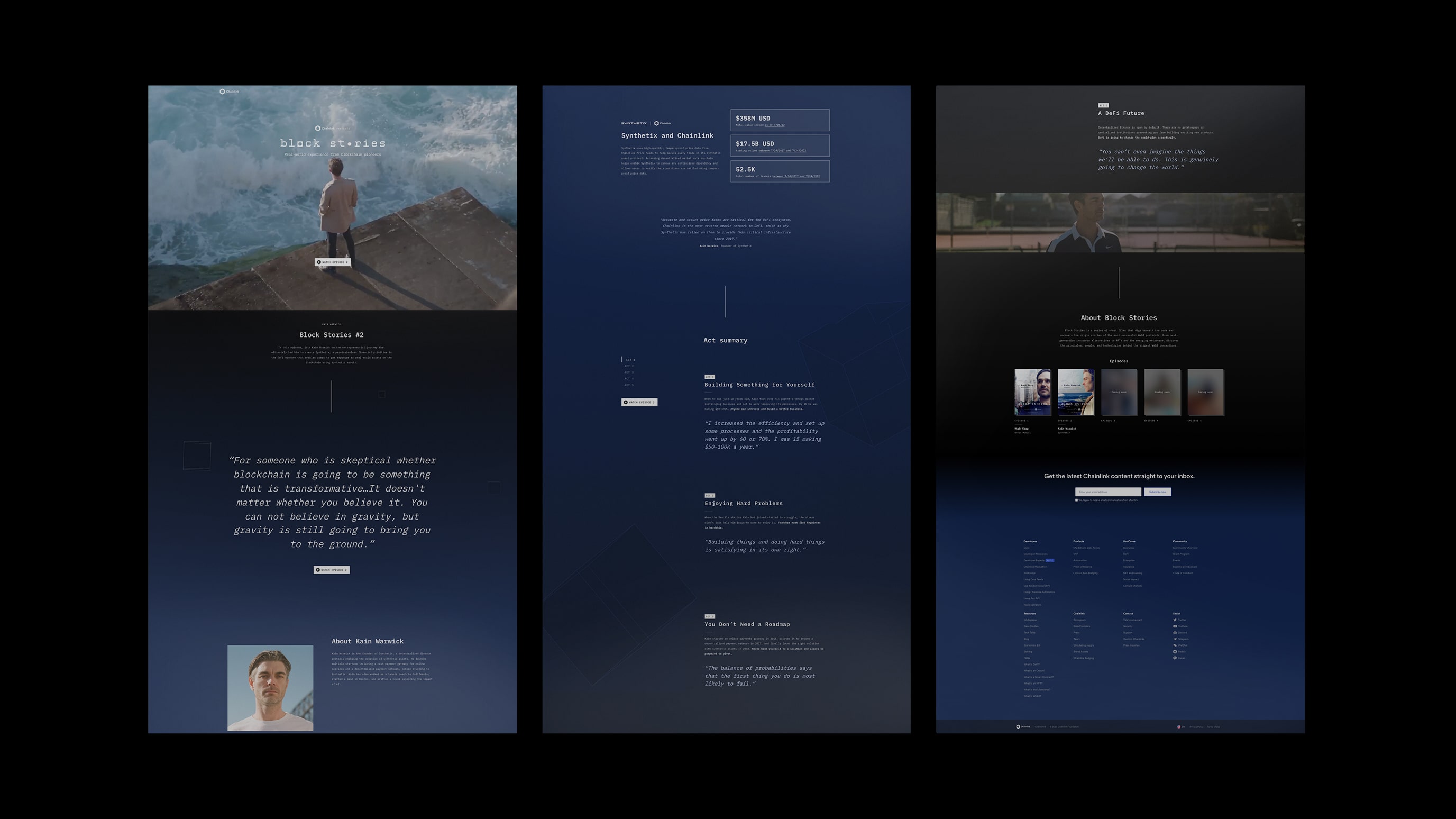
The web application encapsulates the entirety of the brand's artistic decisions. A dark mode was chosen to distinguish it from Chainlink and resemble most streaming interfaces. The layout adopts an editorial style, merging full-width sections with cropped containers, resulting in irregular layouts akin to a magazine or a stylized landing page. The information architecture was deliberately structured to initially concentrate on the project before gradually transitioning to the connection with Chainlink. The background color shifts from dark gray to dark blue, accentuating this content progression.
During implementation, significant emphasis was placed on interactions and web animations. Although the web application wasn't the main outlet of the series, we were aware that a large portion of the audience would discover these episodes through the web, and as a result, we aimed to deliver a captivating experience across all touchpoints.